Memasang Slide show pada blog kita akan membuat tampilan blog kita lebih cantik. Bagi para blogger profesional pasti sudah sangat paham langkah langkahnya untuk memasang slide show di blog. Namun bagi para pemula seperti saya masih sangat kesulitan memasangnya. Oleh sebab itulah, postingan ini saya tulis. Dengan adanya postingan ini, berarti saya mempunyai arsip untuk pengingat saya pribadi dan semoga juga bisa bermanfaat untuk orang lain.
Langsung saja, berikut ini langkah langkah untuk memasang slide show pada gadget blog secara sederhana.
- Pastikan kita sudah log in pada blogger.
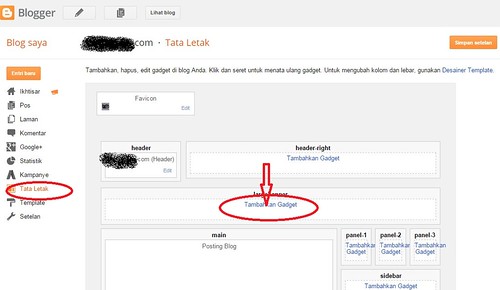
- Menuju ke Tata Letak.
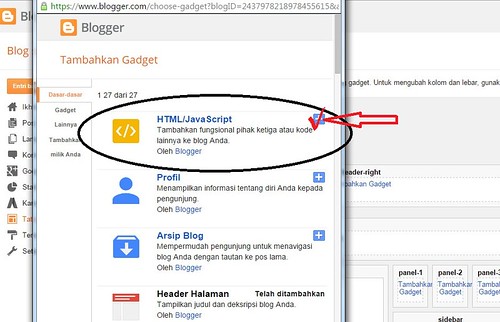
- Tambahkan Gadget HTML/Java Script.
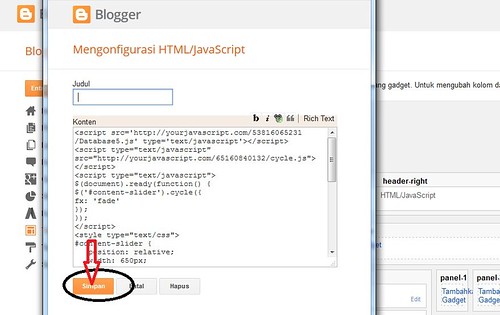
- Copy kode berikut ini


<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 650px;
height: 350px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 650px;
height: 350px;
}
</style>
<div id="content-slider">
<a href="URL Tujuan" target="_blank" ><img src="URL Gambar/foto 1"/>
<a href="URL Tujuan" target="_blank" ><img src="URL Gambar/foto 2"/>
<a href="URL Tujuan" target="_blank" ><img src="URL Gambar/foto 3"/>
</a></div>
- Lalu paste di ruang kode html, Jika ingin menambah gambar / foto silahkan ditambah sendiri sebanyak banyaknya dan selanjutnya SIMPAN/ SAVE.

Selesai, silahkan cek tampilan slide show barunya. Jika masih ada kekurangan misal Keterangan Gambar, kita akan tulis di lain arsip / postingan. Terimakasih dan semoga bermanfaat.
9 comments
visit
http://www.mediadunianews.co/
agen dominoqq terpercaya
www.wahanabelajar.com
Ma Kaciih!
www.alukhuwahsidoarjo.blogspot.co.id
payung promosi | payung souvenir | Pabrik souvenir Payung promosi| Payung Impor
Terima kasih tutorialnya gan.. izin coba..